Add Read More in Text in Divi
Show more than toggles can come in handy for a lot of different applications on a website. Traditionally, show more toggles are used to testify more text when clicking a show more link (like read more toggles). This is helpful for keeping the initial design more compact and concise, leaving it upwardly to the visitor to click for more than info if they need it.
In this tutorial, we are going to show you 2 ways to create custom Show More Toggles for your Divi site. The first mode includes transforming a Divi toggle module into a show more toggle that sits under a module, ready to bear witness/hide addition text. The second method will involve creating a show more toggle that can prove/hide entire Divi rows or modules. Every bit you tin can imagine, this opens the door to show or hide basically any content you want!
Let's become started.
Sneak Peek
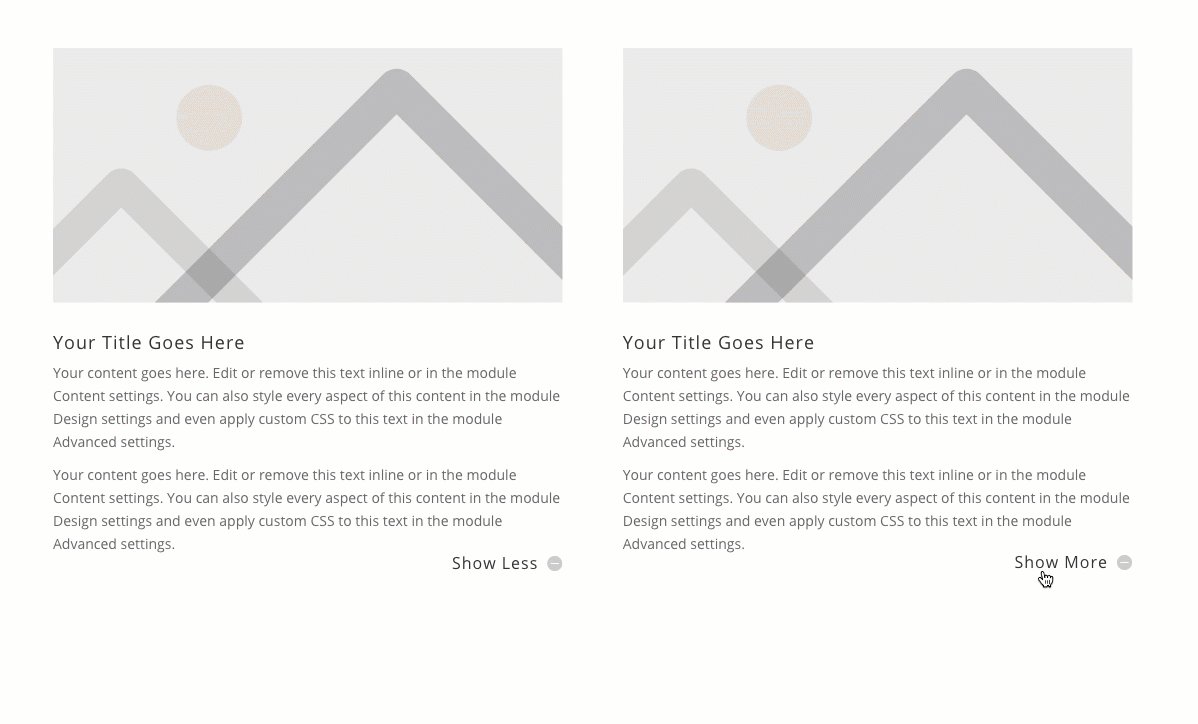
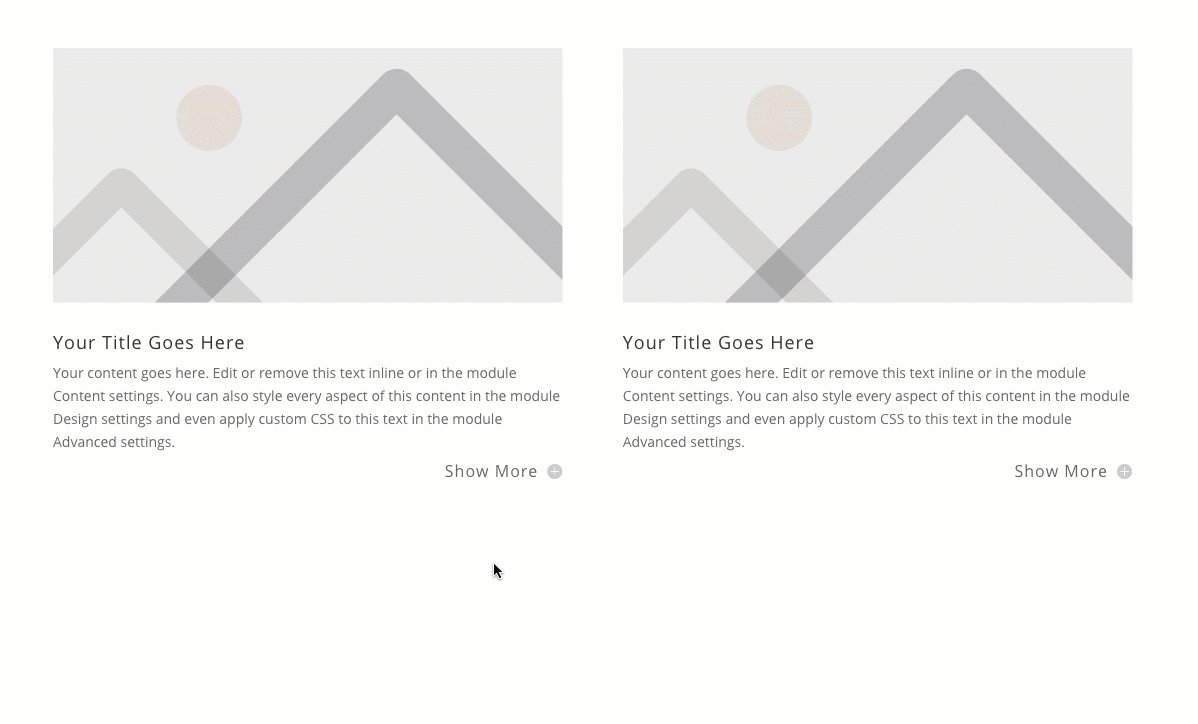
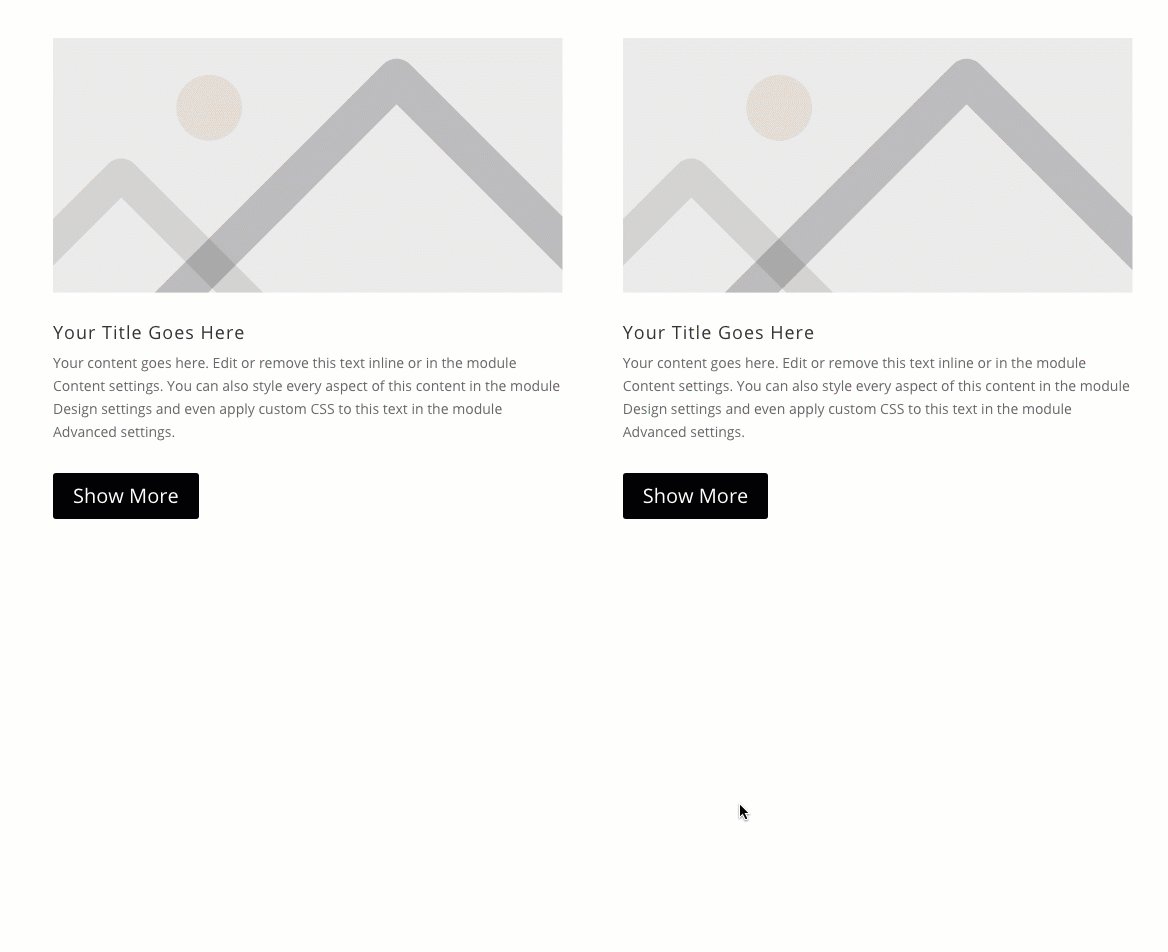
Here is a quick wait at the show more toggles we'll build in this tutorial.



Download the Layout for Free
To lay your easily on the designs from this tutorial, yous volition offset demand to download information technology using the button below. To proceeds access to the download you will need to subscribe to our Divi Daily email list by using the form beneath. Equally a new subscriber, you volition receive even more than Divi goodness and a costless Divi Layout pack every Monday! If yous're already on the list, simply enter your email address beneath and click download. You will not be "resubscribed" or receive actress emails.
You have successfully subscribed. Delight check your email address to confirm your subscription and become access to free weekly Divi layout packs!
To import the section layout to your Divi Library, navigate to the Divi Library.
Click the Import button.
In the portability popup, select the import tab and choose the download file from your computer.
Then click the import button.

Once done, the section layout will be bachelor in the Divi Architect.
Let's get to the tutorial, shall we?
What You Need to Go Started

To get started, you volition need to do the following:
- If y'all haven't yet, install and activate the Divi Theme.
- Create a new page in WordPress and use the Divi Architect to edit the folio on the front end cease (visual builder).
- Choose the option "Build From Scratch".
After that, y'all will have a blank sheet to start designing in Divi.
1st Manner: Building a Show More Toggle using a Divi Toggle Module
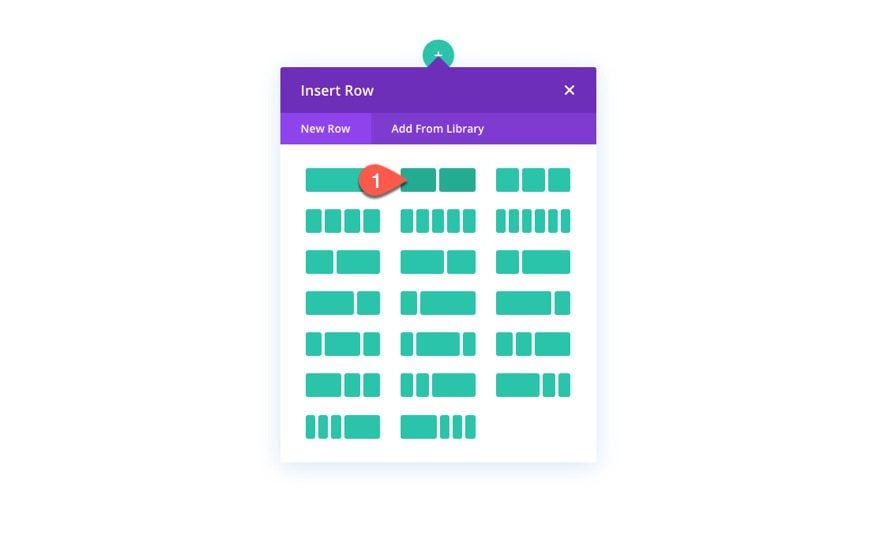
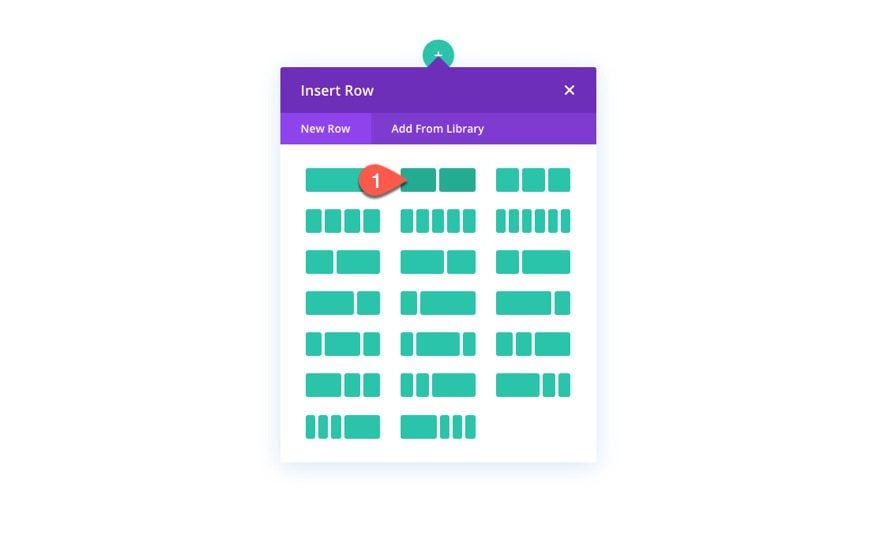
Showtime, add a two-column row to your section.

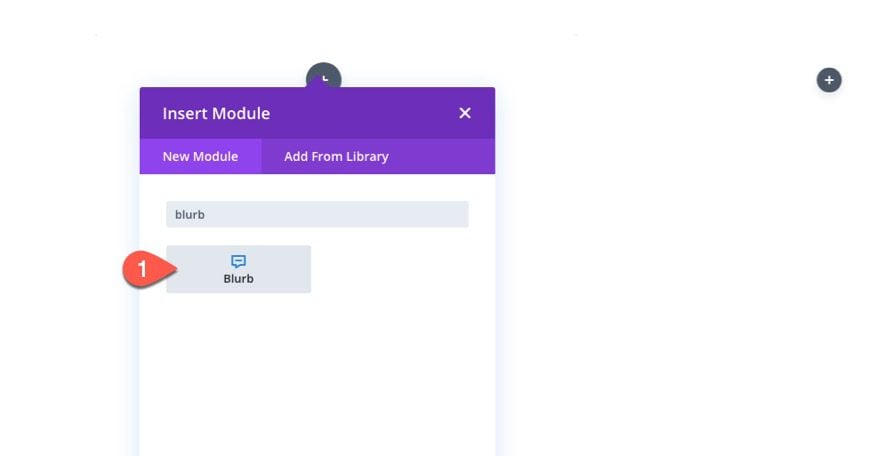
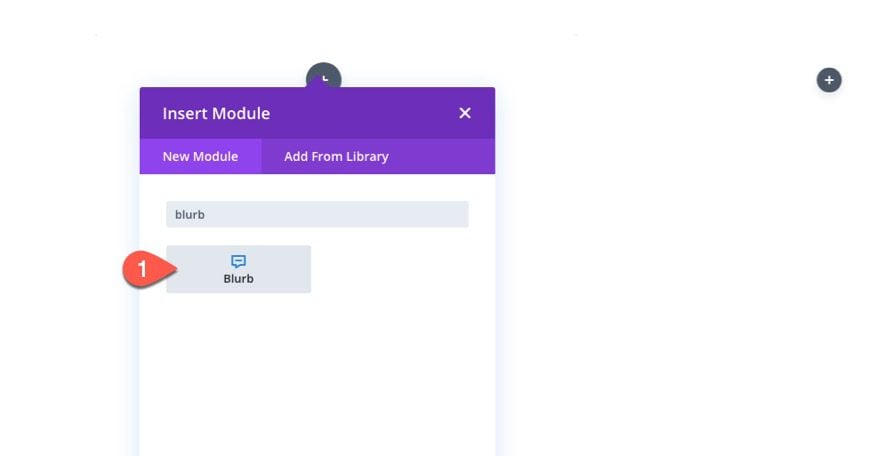
In the left column, add together a blurb module.

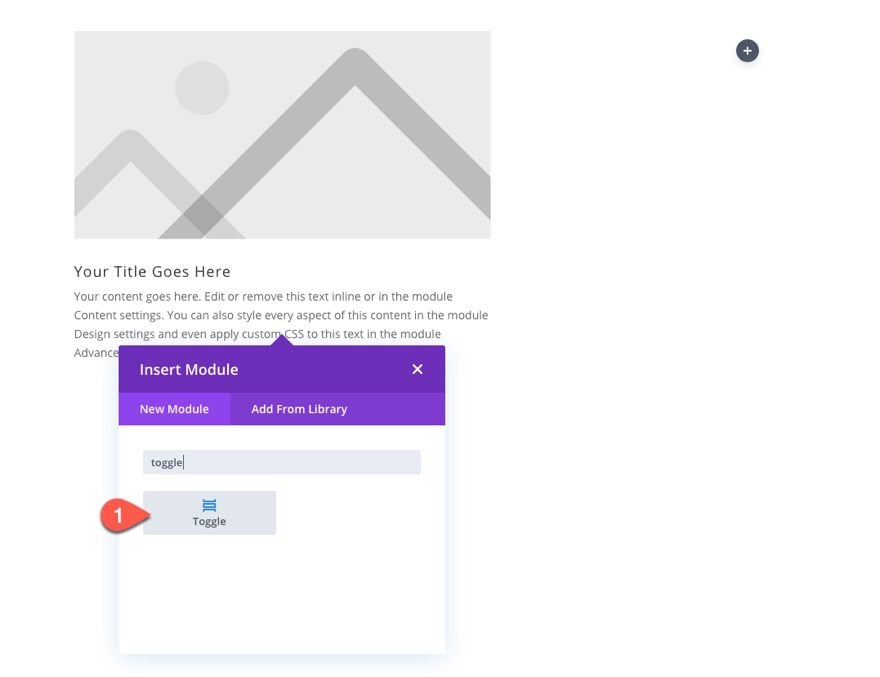
Nether the blurb module, add a toggle module. We are going to turn the toggle module into a evidence more toggle and so that information technology volition show/hibernate more text nether the blurb module when clicking the toggle.

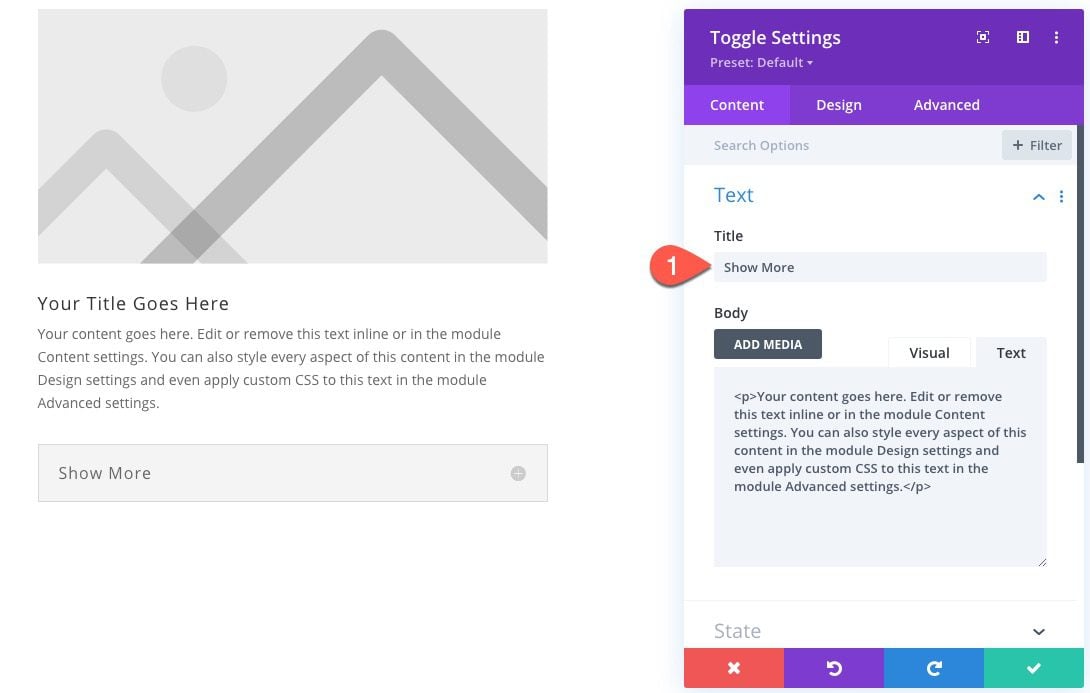
To do this, open up the toggle module settings and update the title text:
- Title: Show More than

Under the design tab, update the following to strip abroad the default styles:
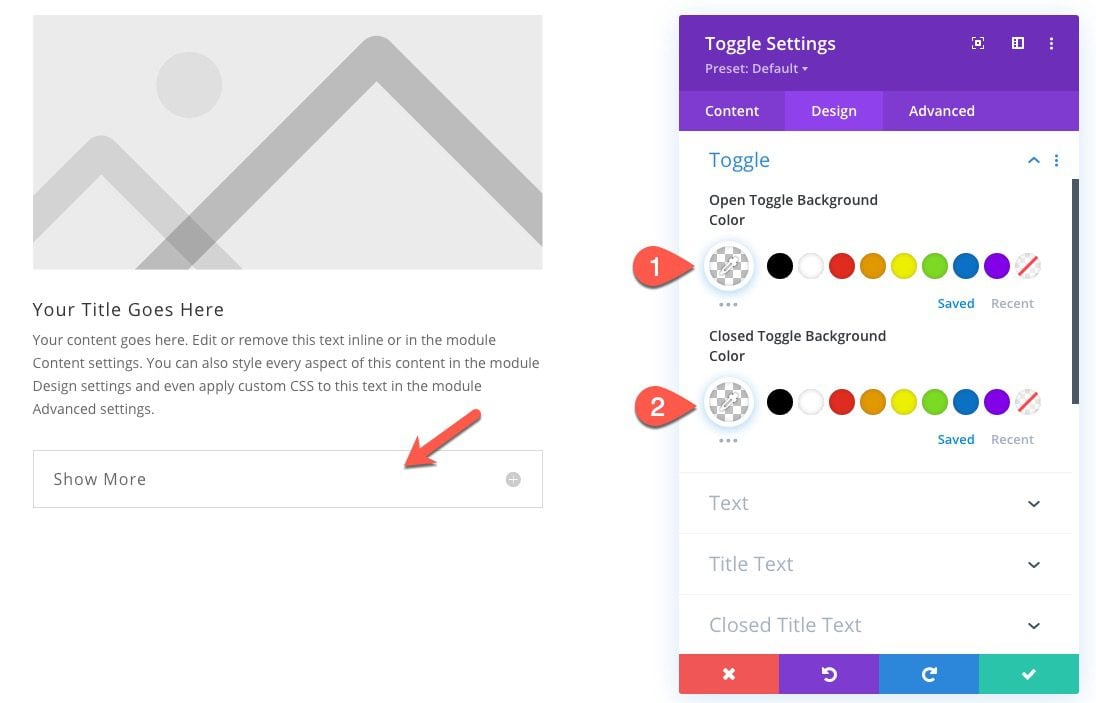
- Open Toggle Groundwork Colour: rgba(0,0,0,0);
- Closed Toggle Background Color: rgba(0,0,0,0);

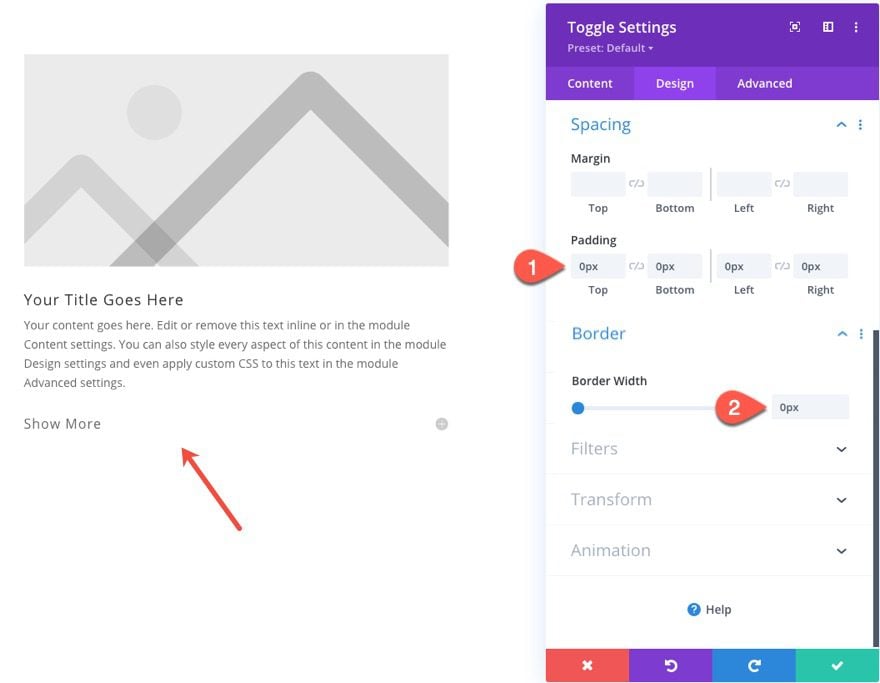
- Padding: 0px top, 0px bottom, 0px left
- Border Width: 0px

Under the Advanced tab, update the Custom CSS for the following:
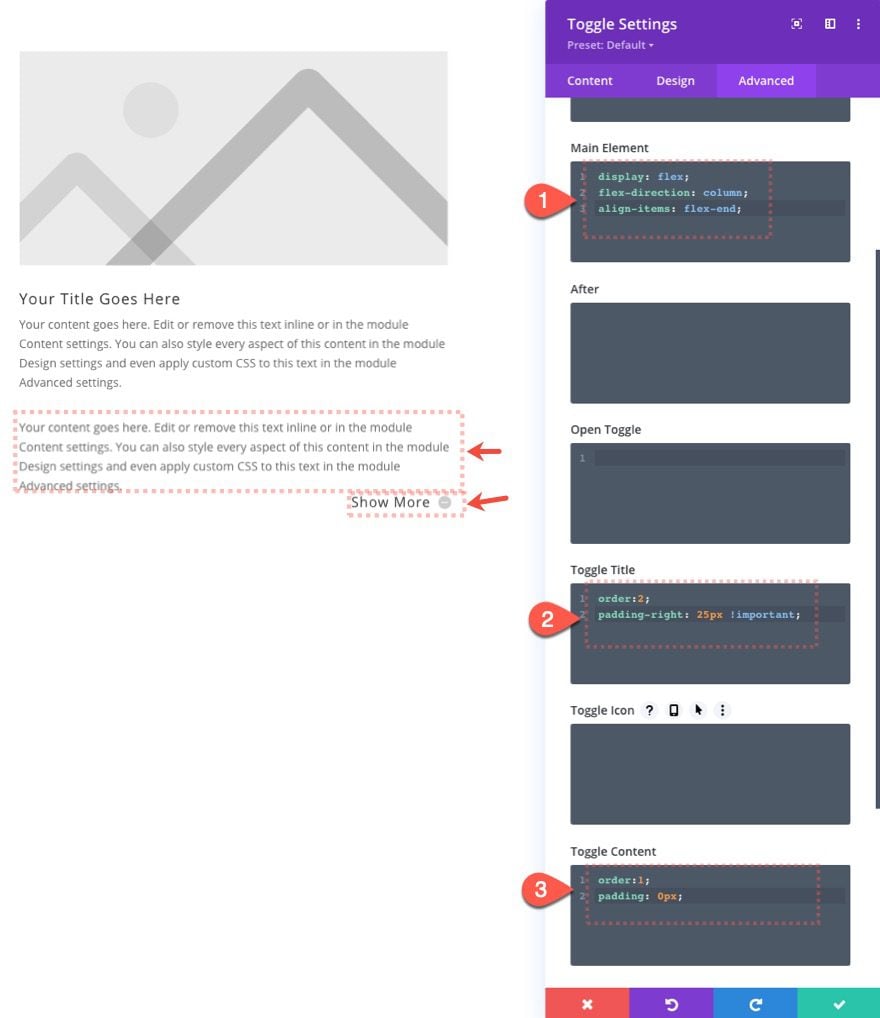
For the Main Element…
display:flex; flex-direction: column; marshal-items: flex-finish;
For the Toggle Title…
club:ii; padding-right:25px !important;
For the Toggle Content…
social club:i; padding: 0px;
This toggle title and toggle content are ordered differently using the order holding with display:flex. At present the clickable title sits below the content and so that it volition function like a show more toggle.

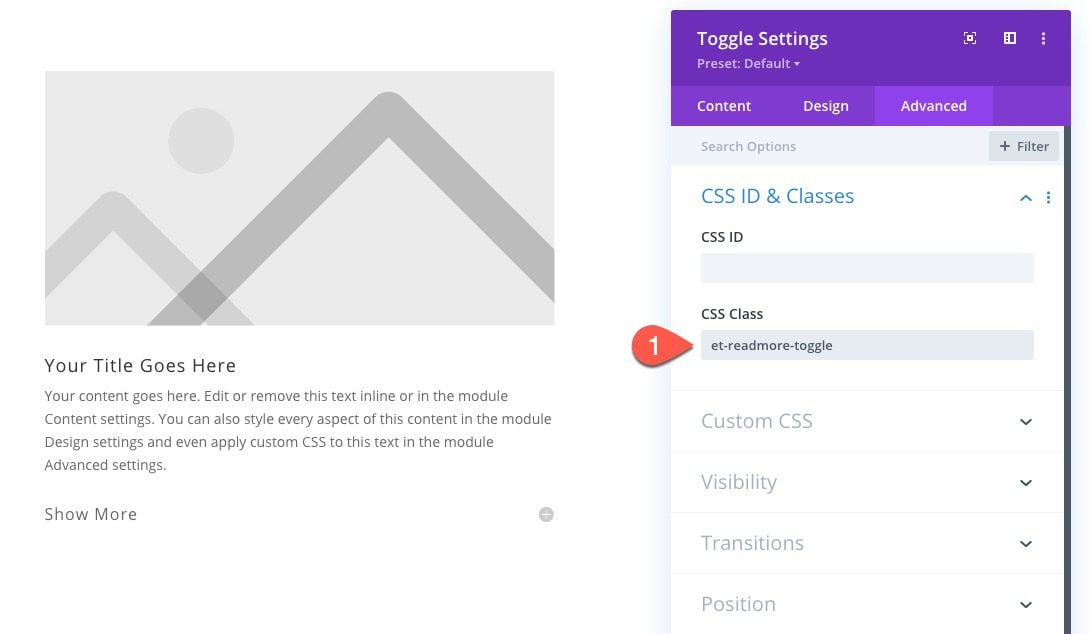
Now, add together the post-obit CSS Class to the toggle module:
- CSS Class: et-readmore-toggle
This is needed to target the module with our JQuery code that nosotros'll add together to modify the title text when clicking on the toggle.

We've clean up the toggle module and taken out all the padding and so that the toggle should sit down straight under the blurb module above. Notwithstanding, there is still as well much bottom margin in the top blurb so the text within the toggle will exist too far from the previous paragraph.
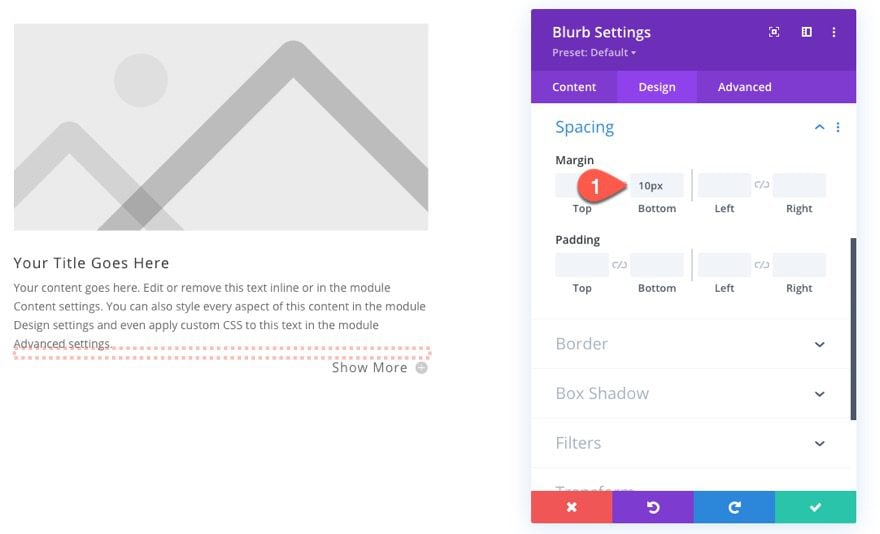
Open the settings to the blurb module in a higher place the toggle and update the margin:
- Margin lesser: 10px;

Now we are prepare to add the JQuery needed to change the toggle title text to read "Show More" or "Show Less" when clicked.
To add together the code, add together a code module under the toggle module.
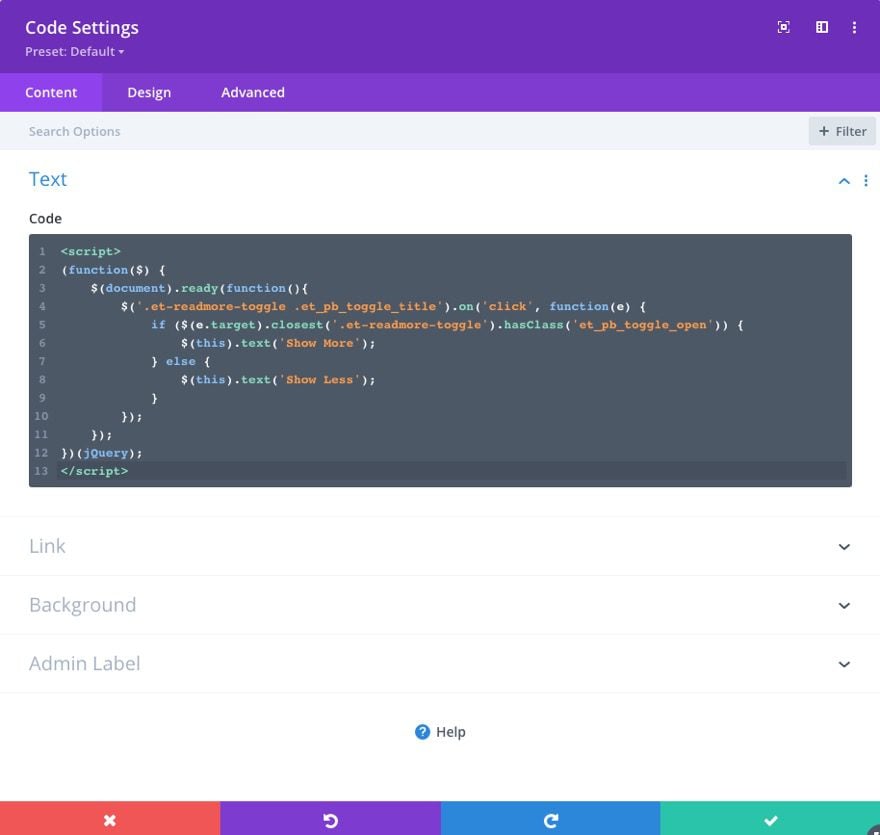
Then paste in the post-obit JQuery making certain to wrap the code in the necessary script tags.
(office($) { $(certificate).ready(function(){ $('.et-readmore-toggle .et_pb_toggle_title').on('click', function(east) { if ($(east.target).closest('.et-readmore-toggle').hasClass('et_pb_toggle_open')) { $(this).text('Show More than'); } else { $(this).text('Testify Less'); } }); }); })(jQuery); 
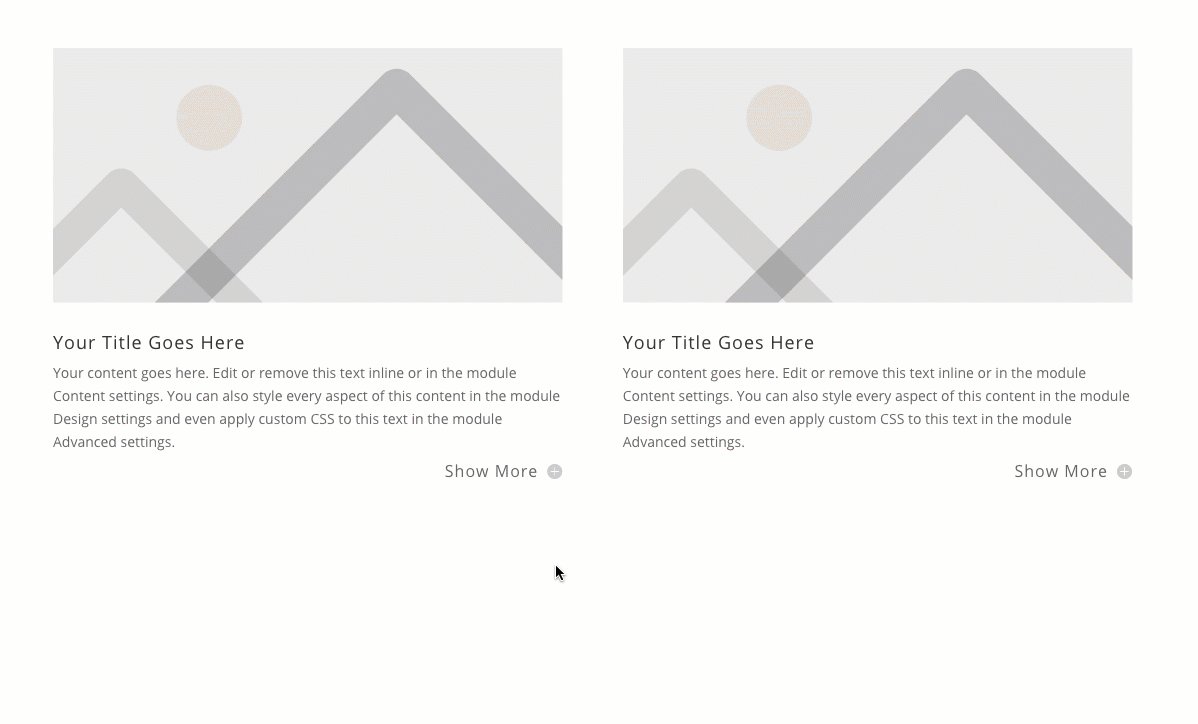
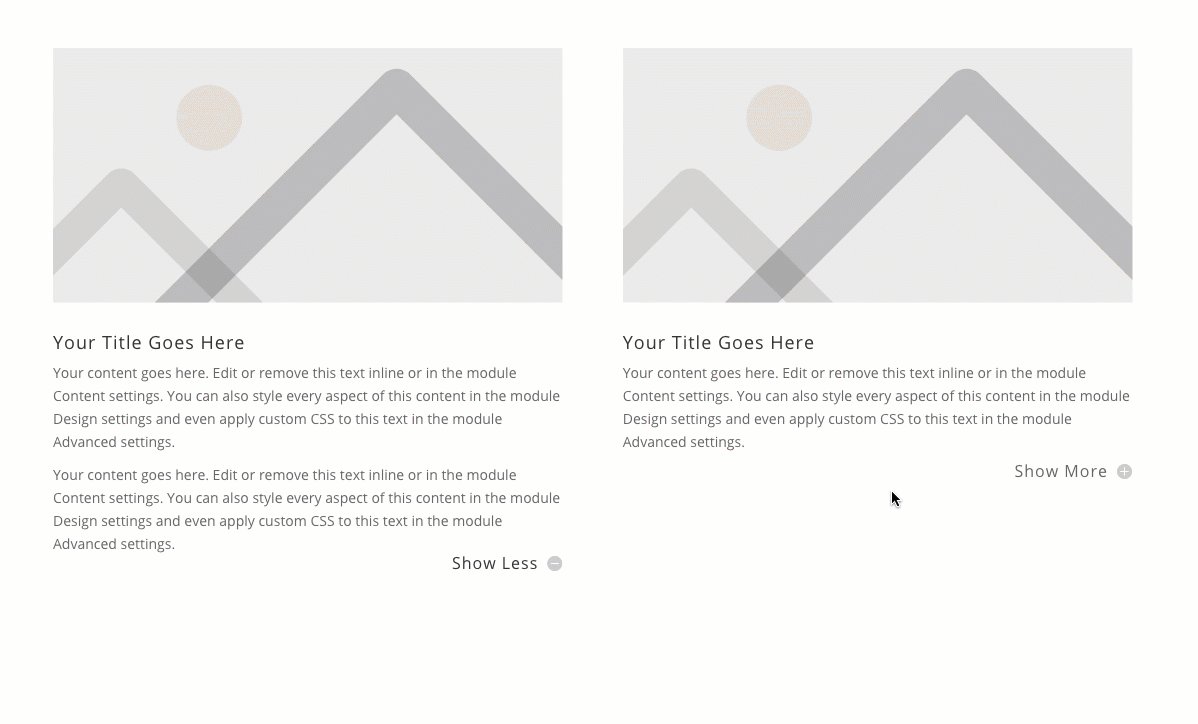
Hither is the result.

This design is patently bones. Feel complimentary to add together more design to the toggle using the built-in Divi options to fit your needs.
2nd Mode: Building a Testify More Toggle to Show/Hide Any Divi Module or Row
If the first show more toggle using the toggle module seems a chip too limiting, this next method volition interest you. We are going to build a custom show more toggle that you tin use to show/hibernate and Divi module or even an entire row!
Edifice a Show More Toggle for a Divi Module
Here's how to do it.
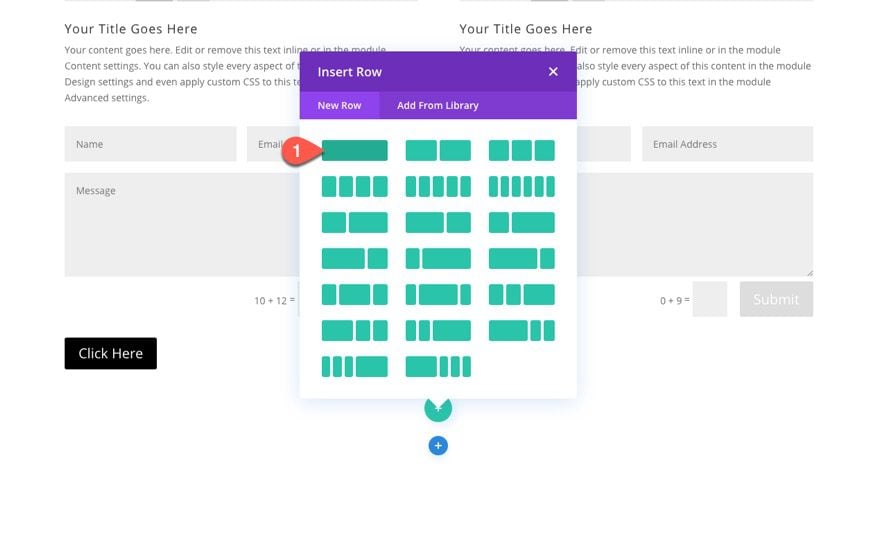
Offset, create some other two-column row only like you did in the commencement example.

Then add a blurb module to column 1.

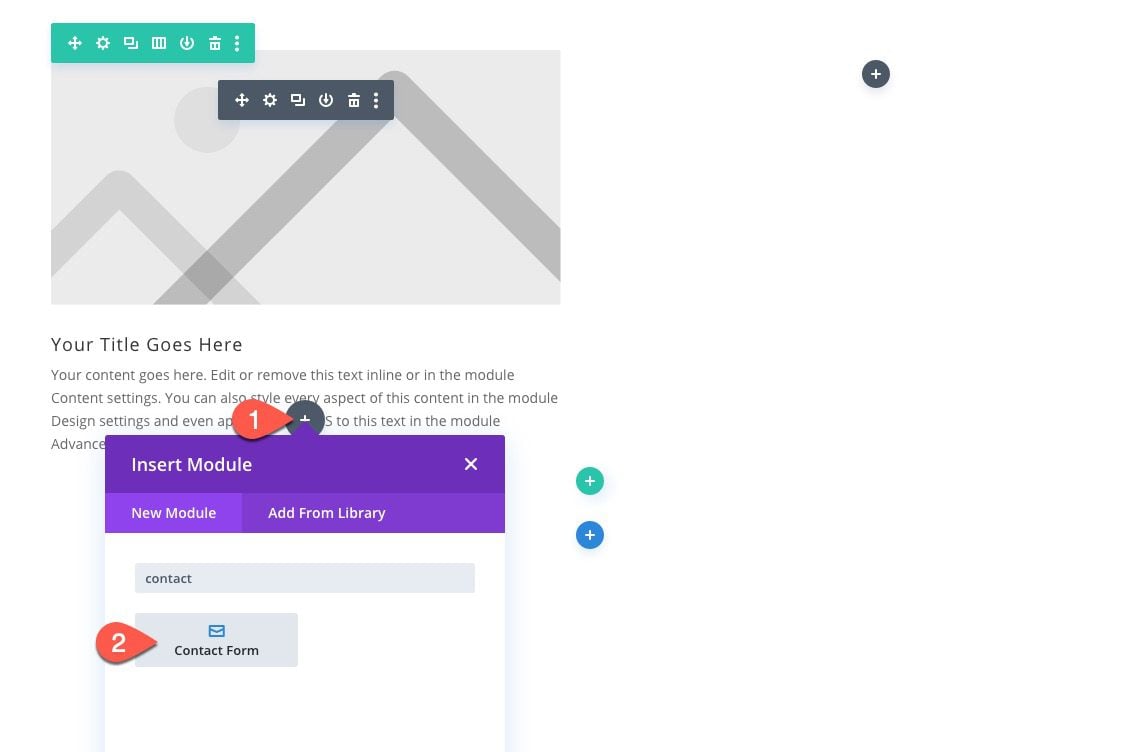
Under the blurb module, nosotros are going to add a contact class module.

This contact class will be the module we will show/hibernate when clicking a evidence more than button.
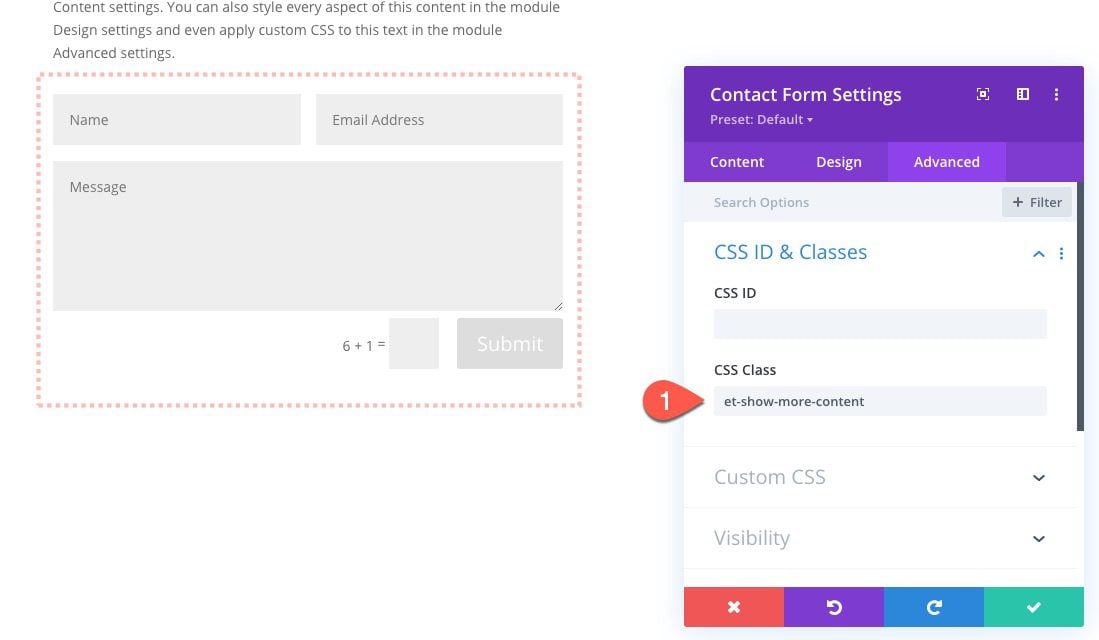
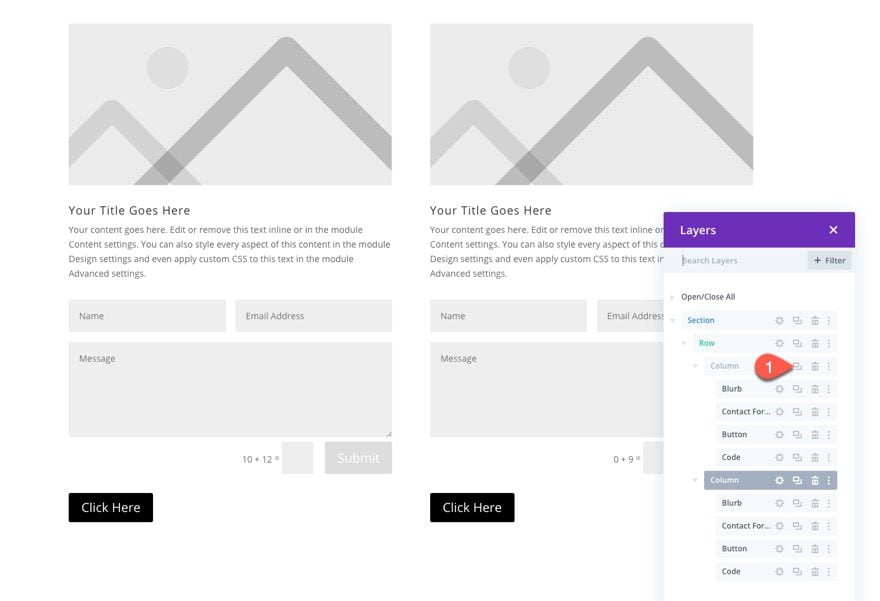
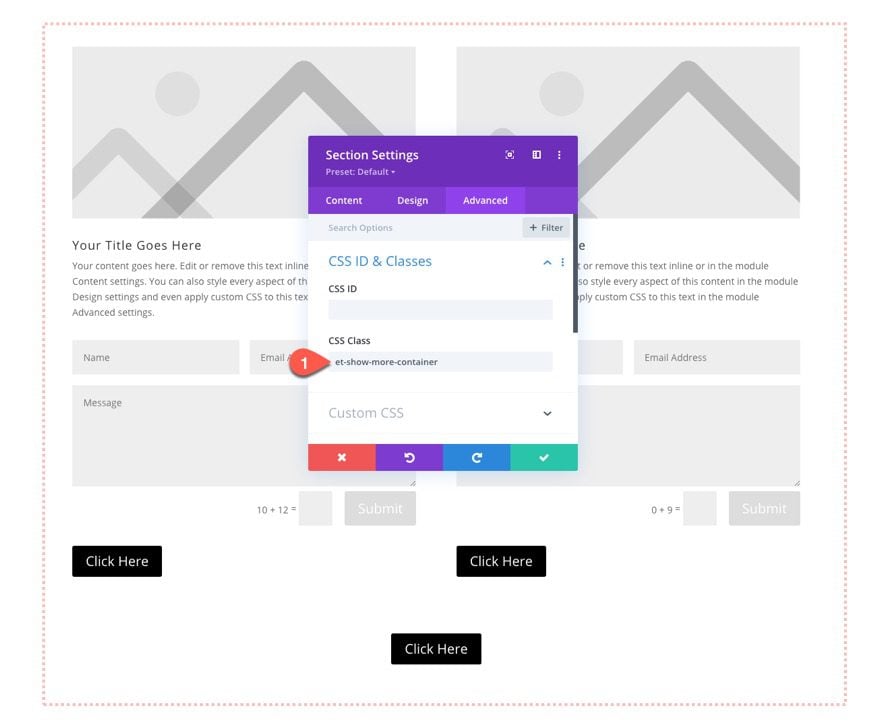
To target this module in the code, open the settings for the contact form and add the following CSS Class:
- CSS Class: et-show-more-content

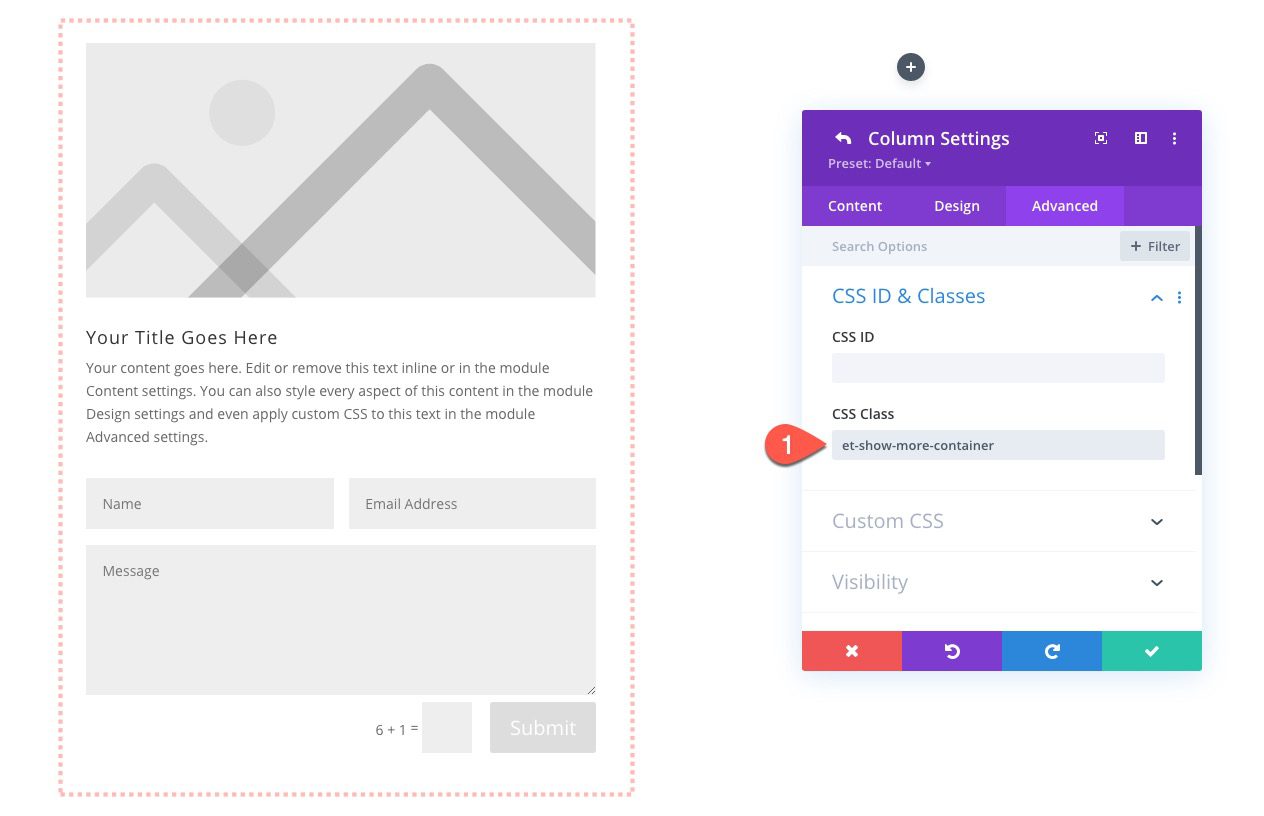
We'll also need to target the parent container of the module we want to show/hide. This volition allow united states to add together multiple show more toggle instances on the page if needed. In this case the parent container of this contact form module is column 1. Open the settings for column 1 and add the following CSS Class:
- CSS Class: et-bear witness-more-container

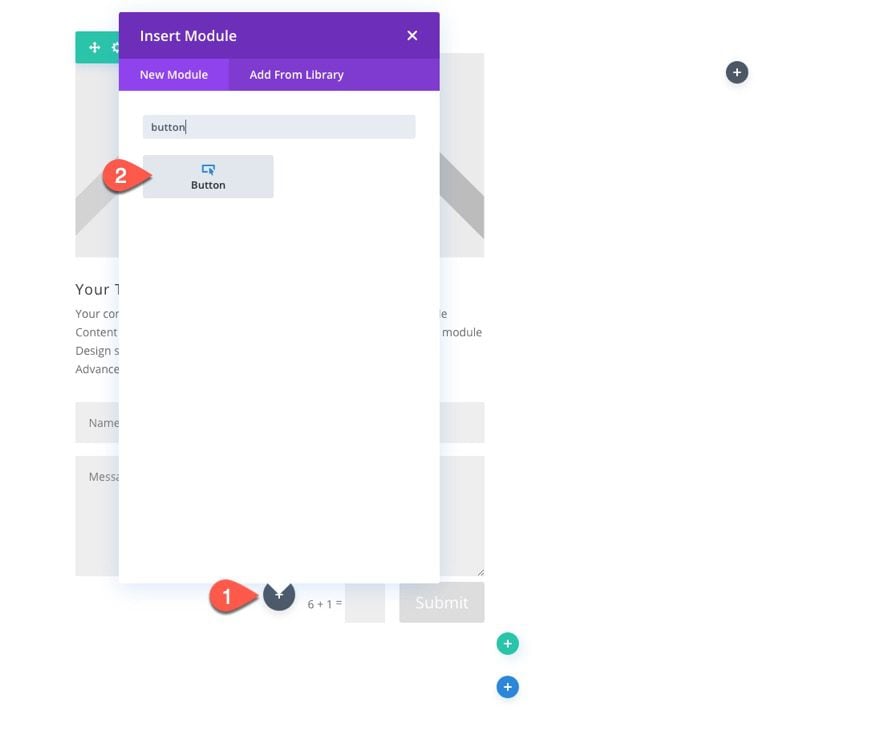
To create the show more toggle button, add a push module under the contact grade module.

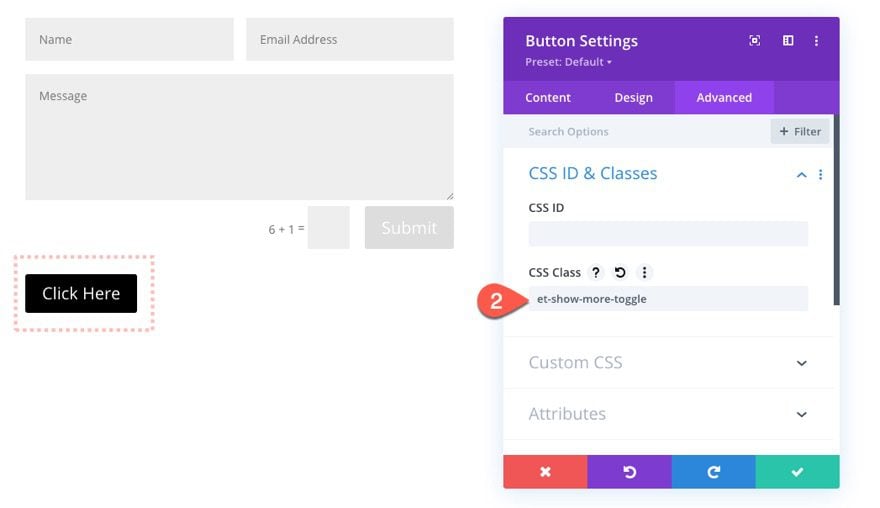
You can design the button however you lot want. When you are done, 0pen the push button module settings and add the following CSS Class:
- CSS Grade: et-prove-more-toggle

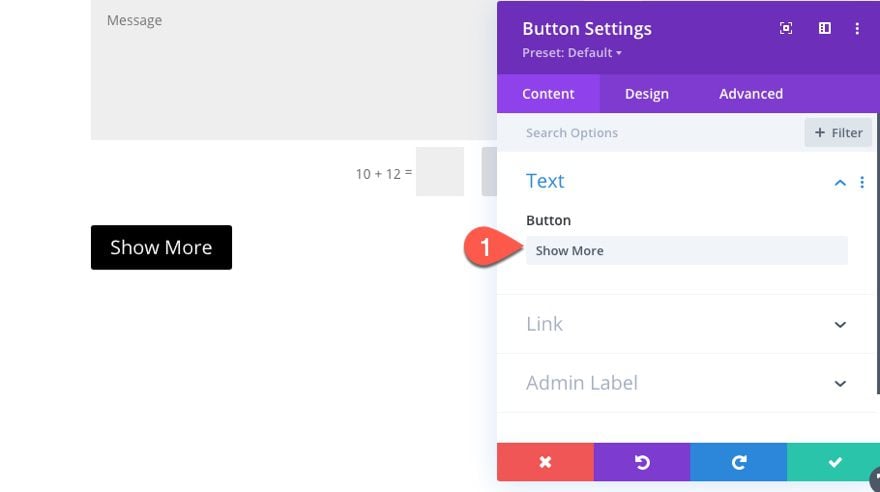
Then change the push text to read "Testify More".

At present we are gear up to add together the code needed to get our show more toggle to work.
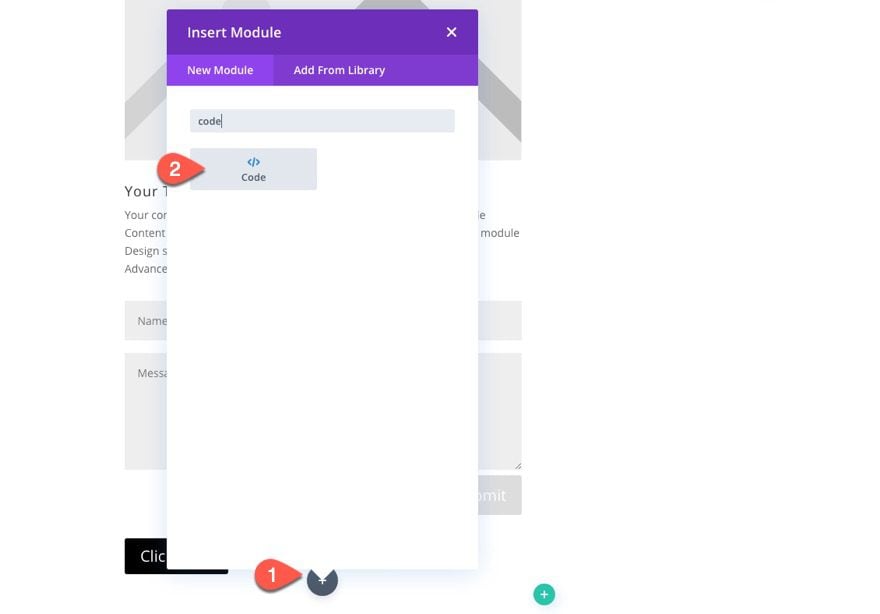
Nether the push button, add a code module and then nosotros can drop in our CSS and JQuery.

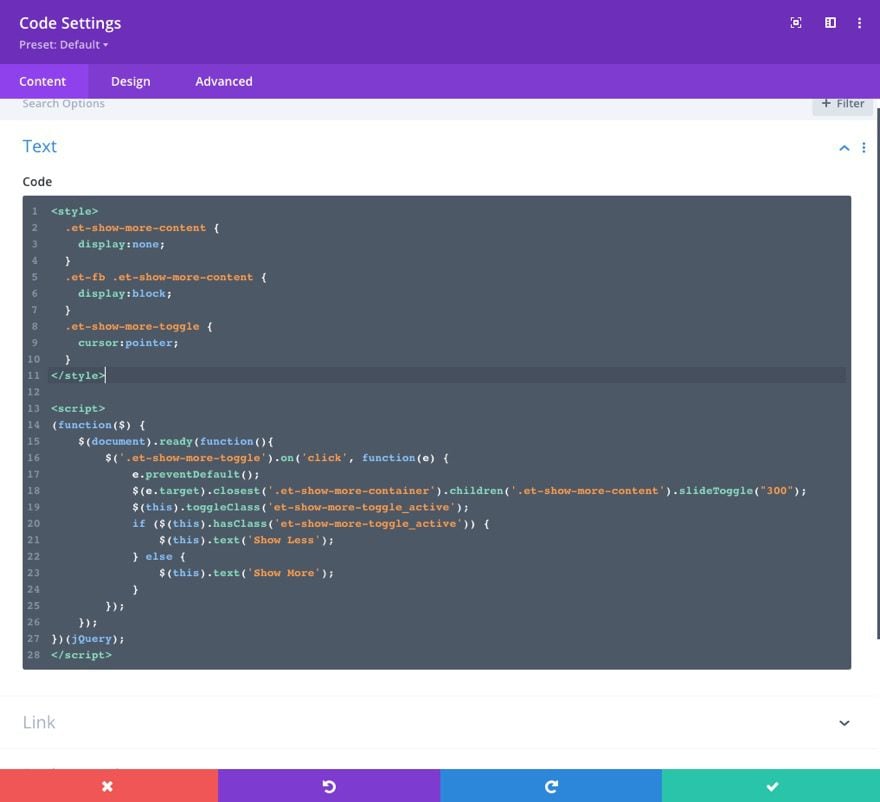
Start paste the following CSS inside code box making sure to wrap the lawmaking in the necessary style tags:
.et-show-more-content { display:none; } .et-fb .et-show-more-content { display:block; } .et-evidence-more-toggle { cursor:pointer; } Then under the CSS, paste the post-obit JQuery making sure to wrap the code in script tags:
(function($) { $(document).fix(part(){ $('.et-show-more-toggle').on('click', function(e) { due east.preventDefault(); $(e.target).closest('.et-show-more-container').children('.et-show-more-content').slideToggle("300"); $(this).toggleClass('et-testify-more-toggle_active'); if ($(this).hasClass('et-show-more-toggle_active')) { $(this).text('Show Less'); } else { $(this).text('Show More'); } }); }); })(jQuery); 
To balance our pattern, duplicate column i to create another identical column. Make sure to delete the empty third column and the extra code module that was carried over with the duplicate.

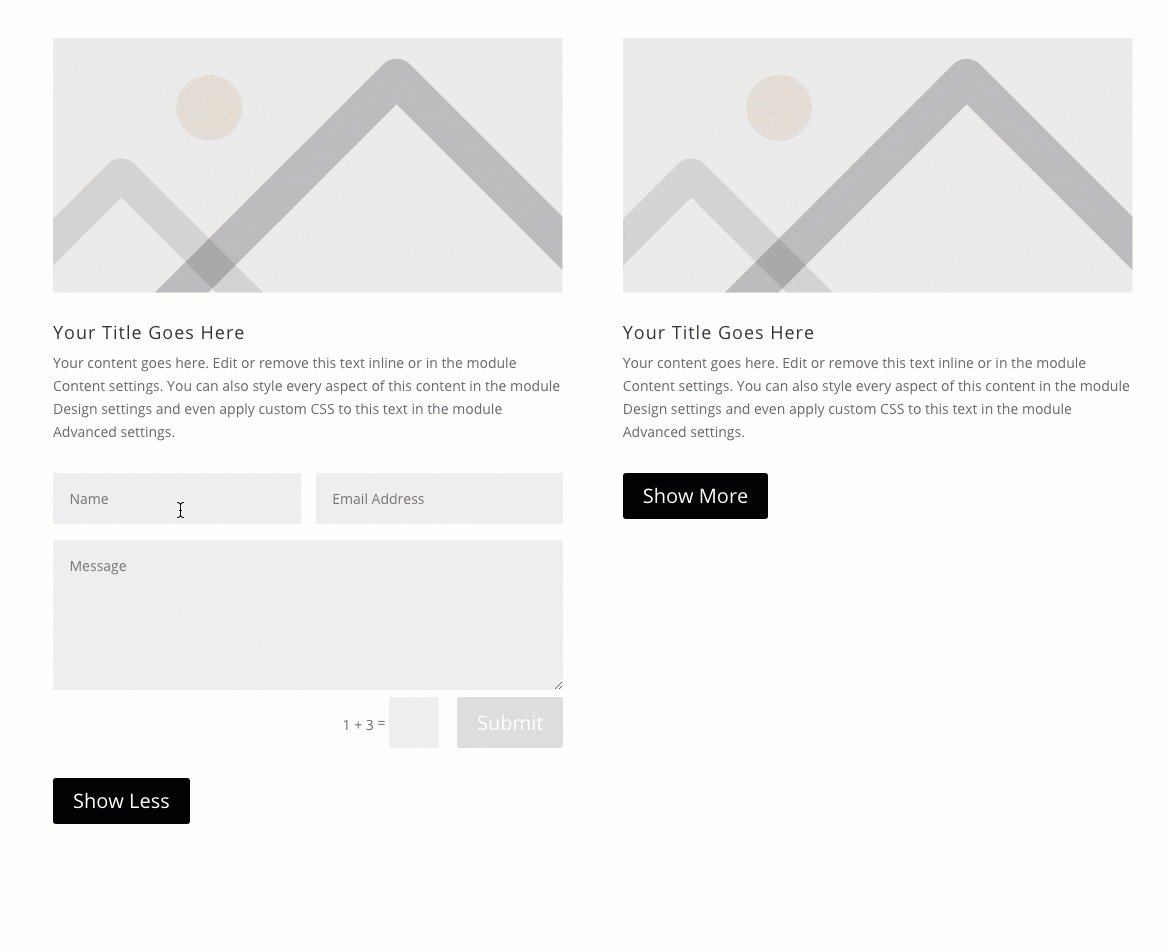
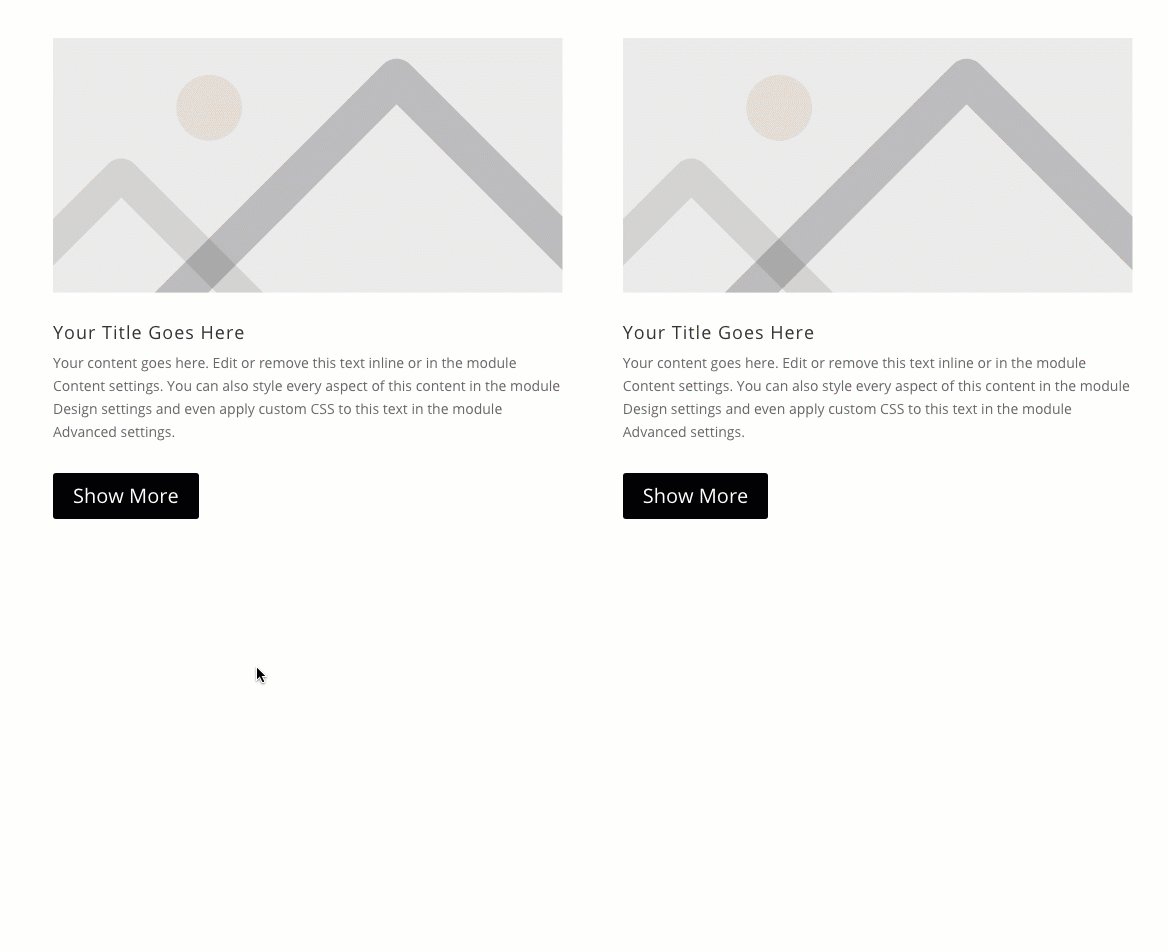
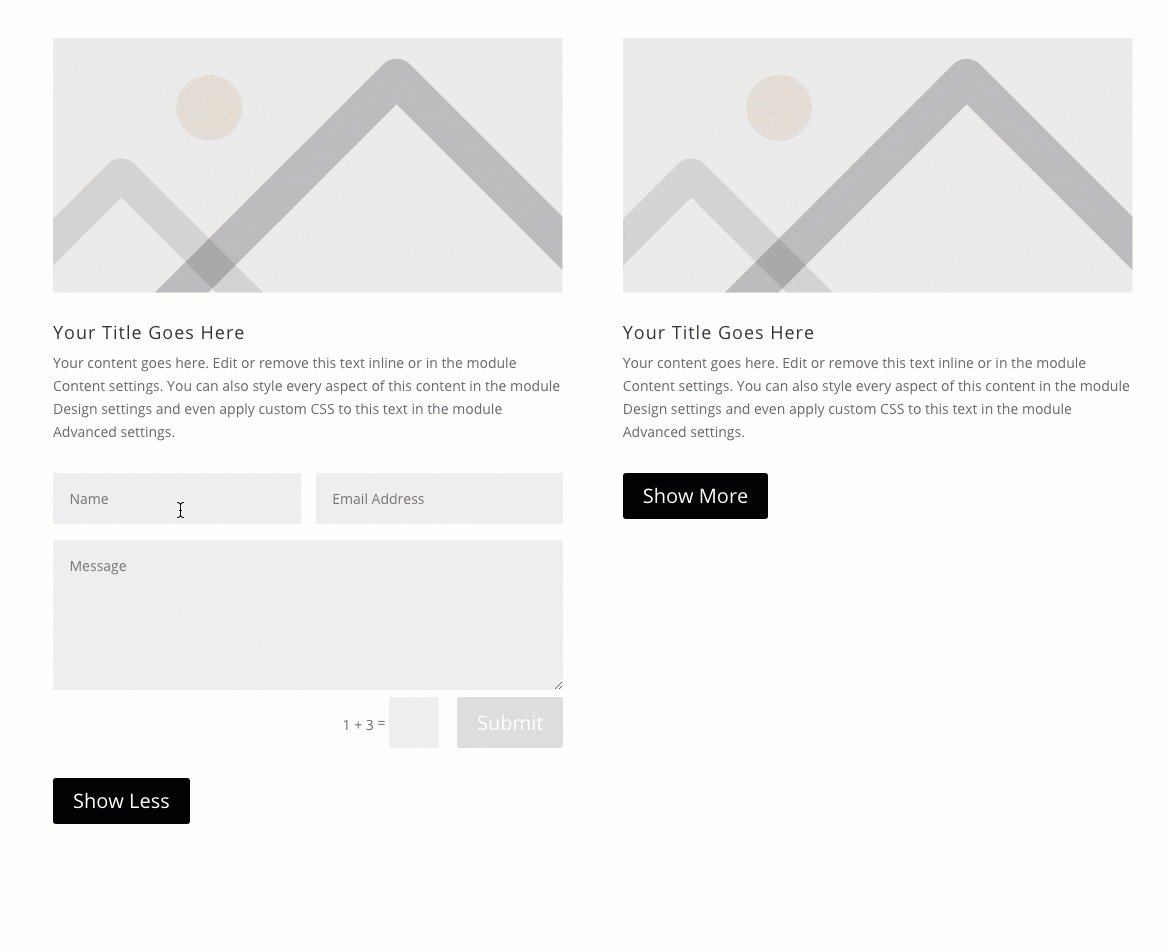
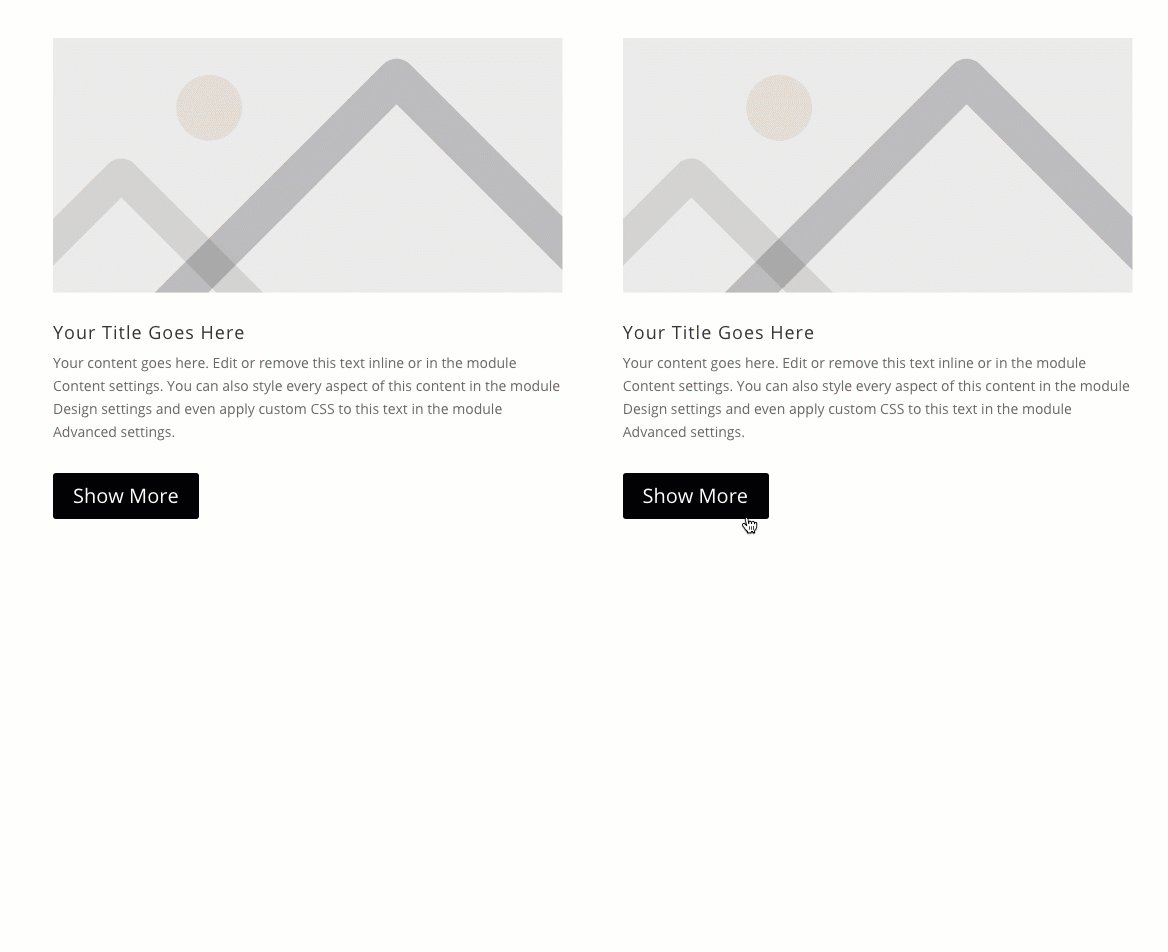
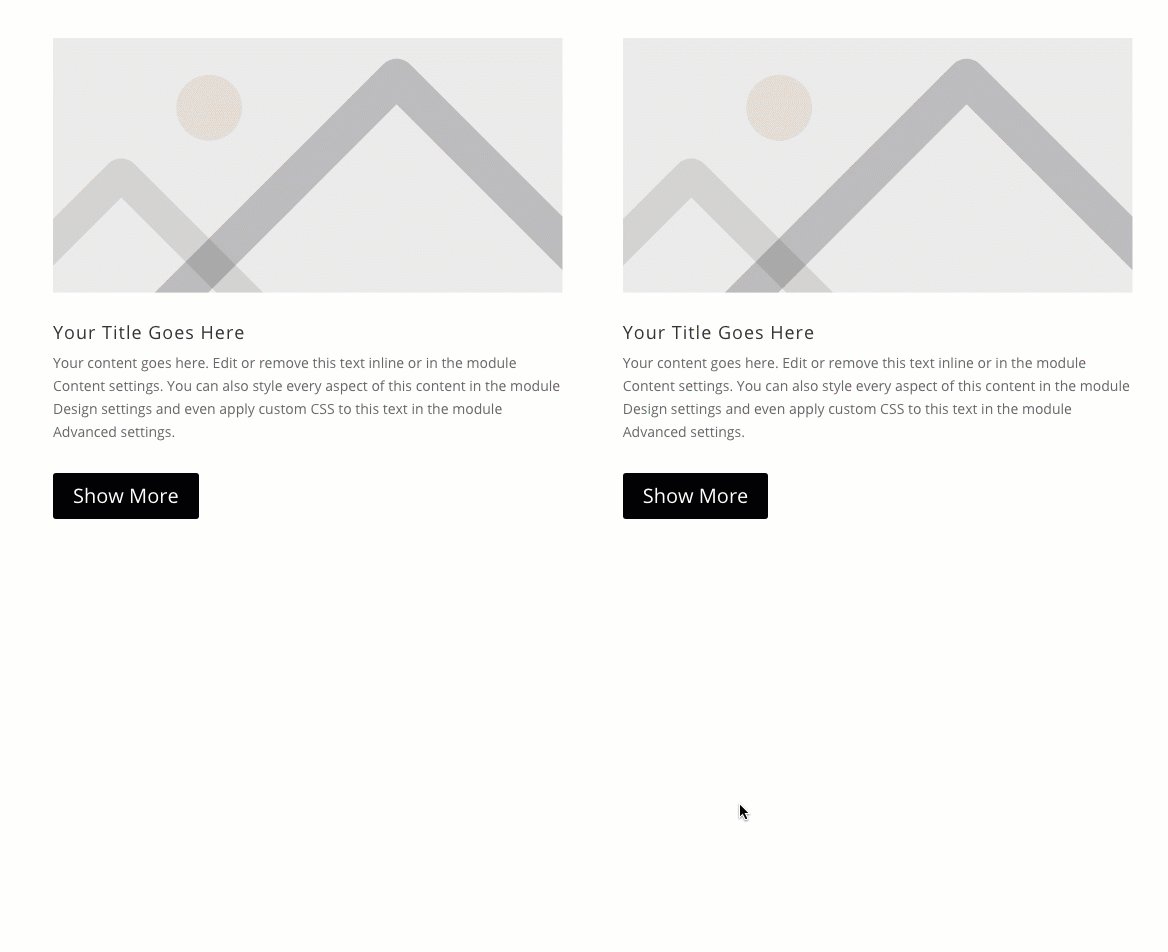
Hither is the result.

Creating a Prove More Toggle for a Divi Row
Now that we have our testify more toggles for a Divi Module, let'south build on this to add a new show more toggle to toggle the entire row.
First, create a new i-column row to hold our new button.
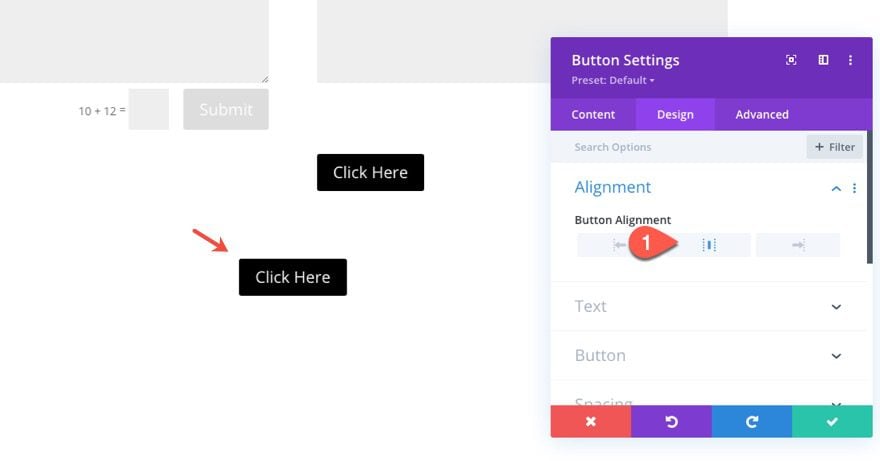
 Then re-create one of the existing testify more than button modules and paste it inside the new row. Then open the push settings and change the button alignment:
Then re-create one of the existing testify more than button modules and paste it inside the new row. Then open the push settings and change the button alignment:
- Button Alignment: Eye

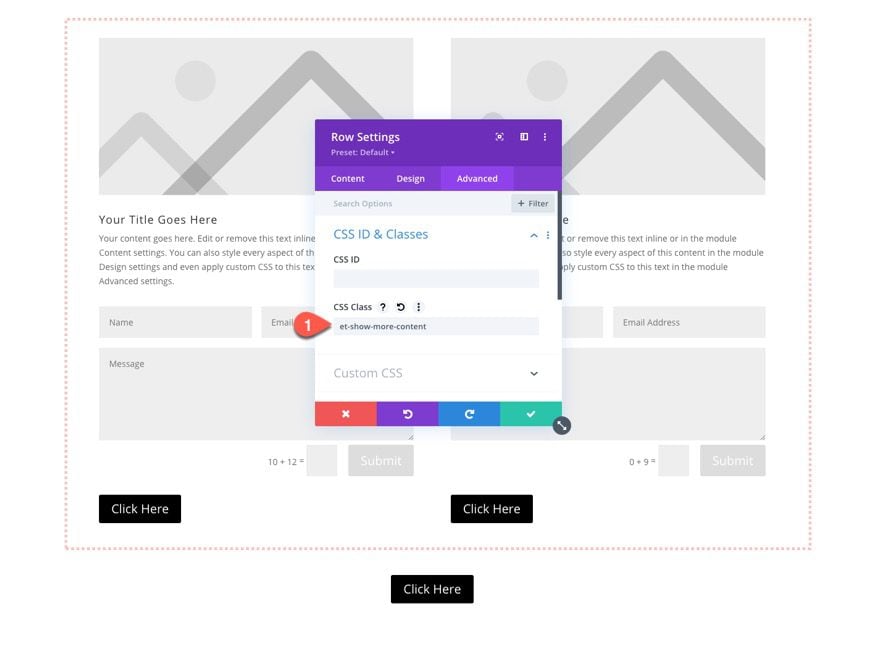
Since we want to target the row as the content we desire to prove/hide, open the settings of the row containing the testify more toggles for the contact form modules. Then add the following CSS Class to the row:
- et-show-more-content

And nosotros also need to add a custom CSS Class to the parent container of the row (which is the section). Open the department settings and add the following CSS Class:
- et-testify-more-container

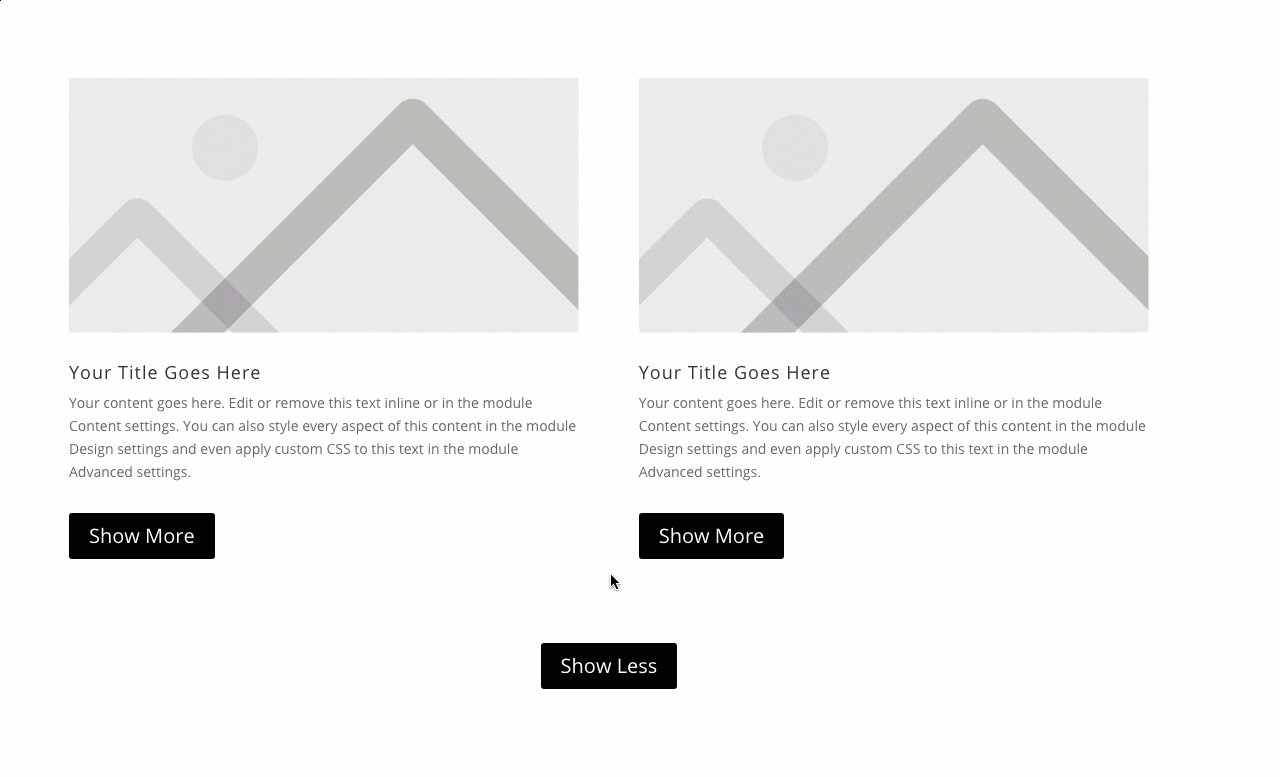
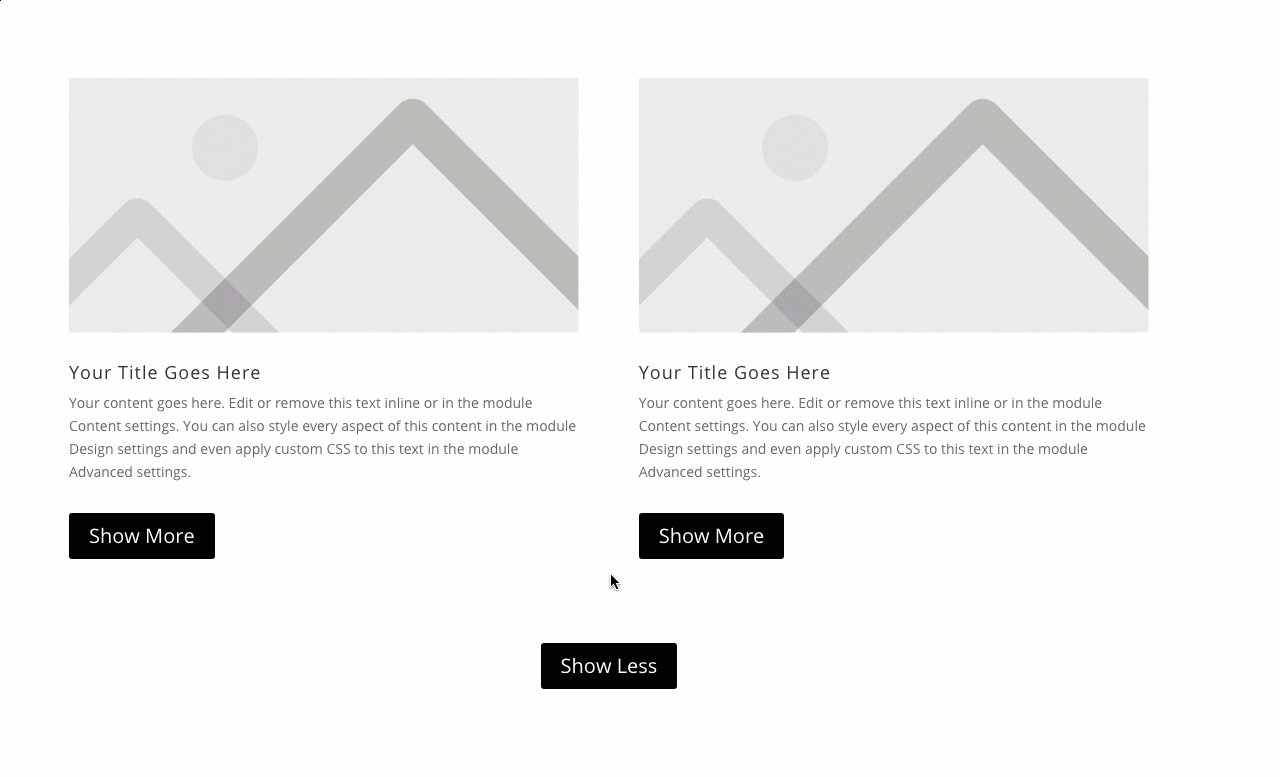
Here is the result.

Final Results
Here are the concluding results for the three prove more toggles we congenital.



Final Thoughts
The purpose of this tutorial was to prove you a few methods for creating your own show more toggles in Divi. Hopefully ane of them volition come up in handy downwardly the road and so that y'all don't take to use a plugin. Although we didn't add together whatever spectacular designs to these examples doesn't hateful information technology can't be done. With this functionality in place, you can have a smash designing these show more than toggles using the Divi builder. Or you lot can even pull in some of our premade layouts to experiment with as well.
I look forrad to hearing from y'all in the comments.
Thank you!
Source: https://www.elegantthemes.com/blog/divi-resources/2-ways-to-create-custom-show-more-toggles-in-divi
0 Response to "Add Read More in Text in Divi"
Отправить комментарий